I recently decided to switch my main text editor for coding from Sublime Text to Atom by Github (mostly because my old work license expired when I changed jobs, but also because I liked Atom's open-source nature). In the six months I've spent with it, I've grown to love it and wanted to share a few tips I've learned in the form of packages you should definitely install for almost any form of coding.
No-brainers
file-icons
Really simple – makes files in your sidebar show up with file-type icons. Should just be part of Atom core really.
linter / jshint
You're linting your code for errors as you work, right?
minimap
A bit of a hangover from Sublime Text and probably not crucial but I love it just for familiarity. Again, should just be a core Atom feature.
open-recent
Useful just to go back to where you were.
sync-settings
Super, super useful if you'll be using Atom across multiple machines. It uses your Github account to sync your plugins/settings across computers – I use it to keep my work and home Atom instances in sync.
Working with text
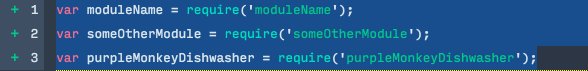
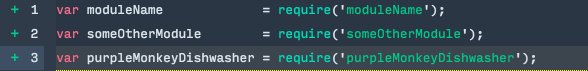
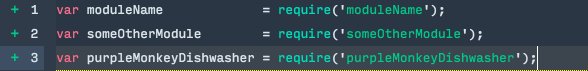
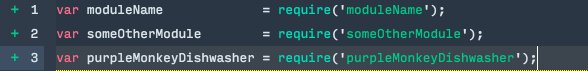
aligner
Useful if you're a bit OCD and want your import statements, object definitions or other repetitive code to be beautifully aligned.
atom-beautify
Like aligner, but to the nth degree. I use this frequently when working with someone else's (messy) code or improving things I've typed into the browser console etc.
activate-power-mode
Some days, you just want to feel epic when you code.
Time-savers
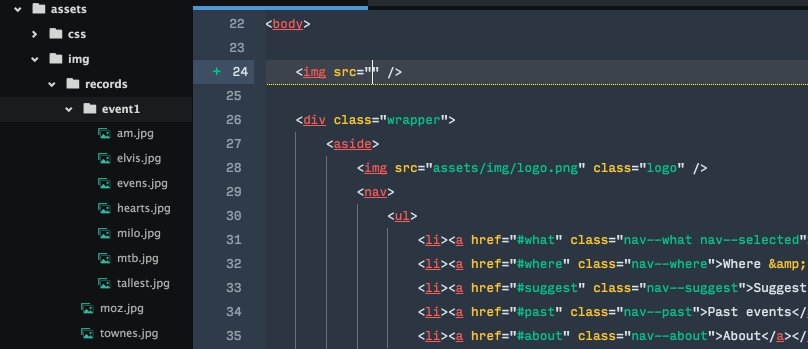
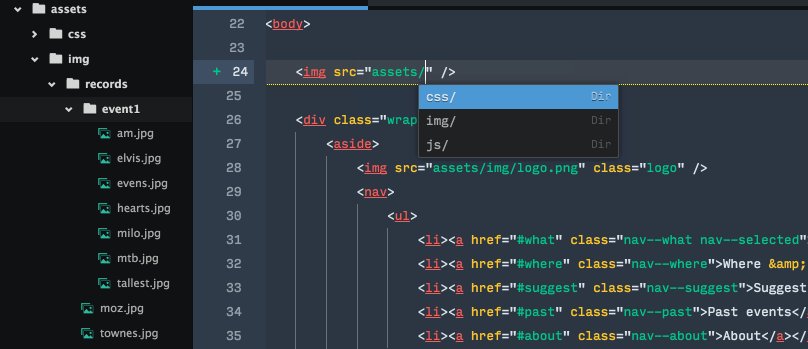
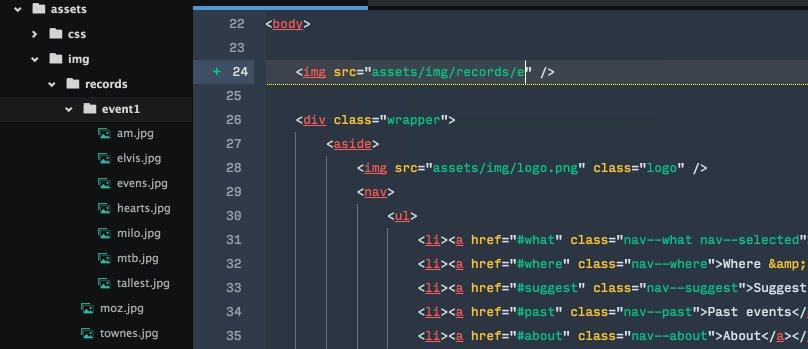
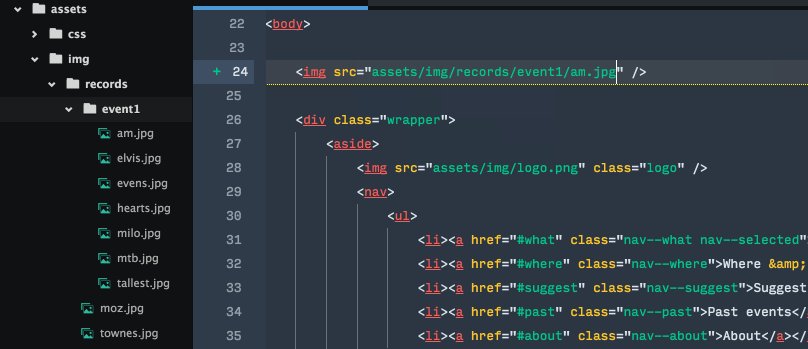
autocomplete-paths
This one's handy to just help you browse for files in your current project.
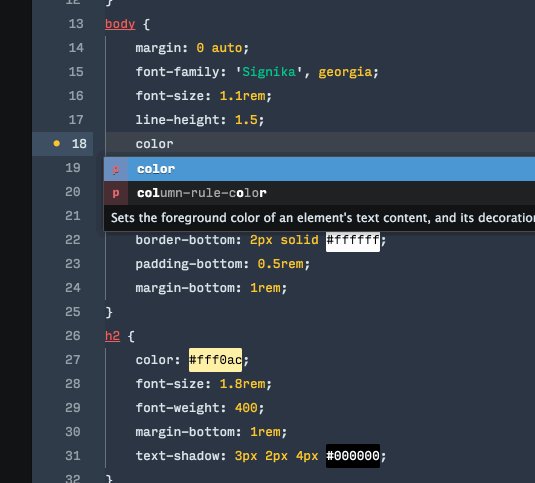
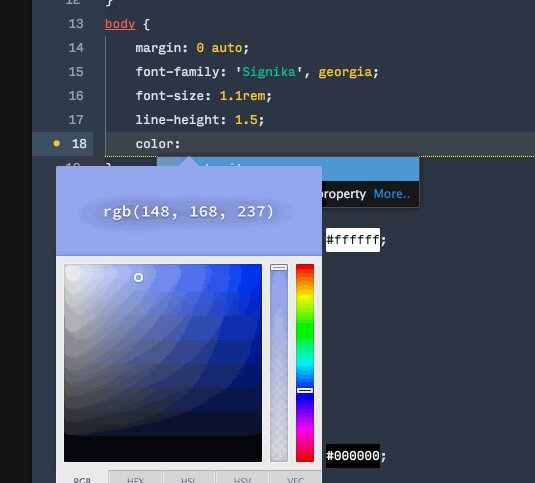
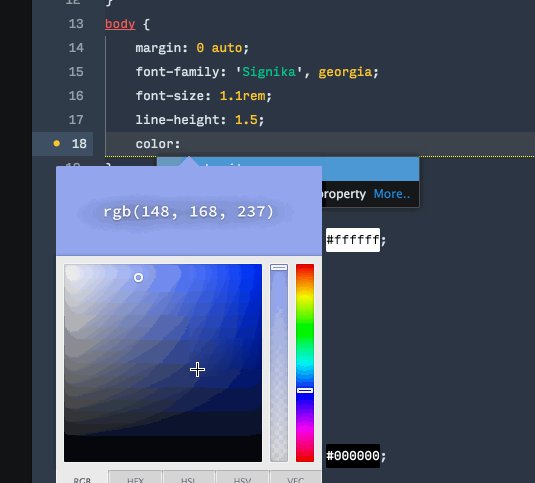
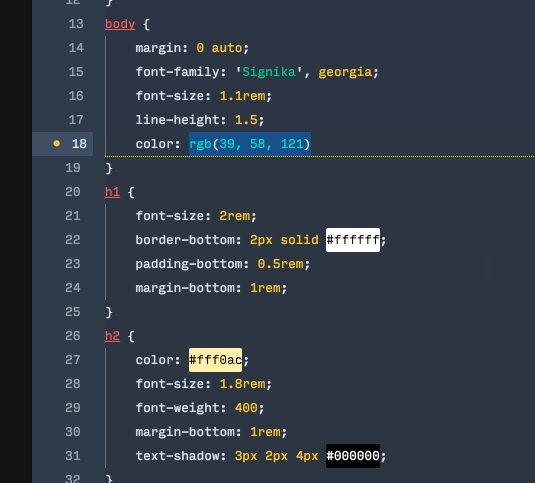
color-picker
Gives you a shortcut for a handy color picker meaning you don't have to leave your editor if you just want a half-decent colour.
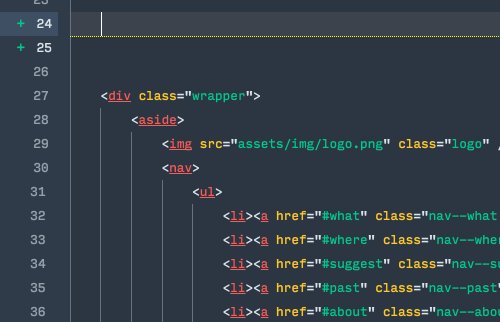
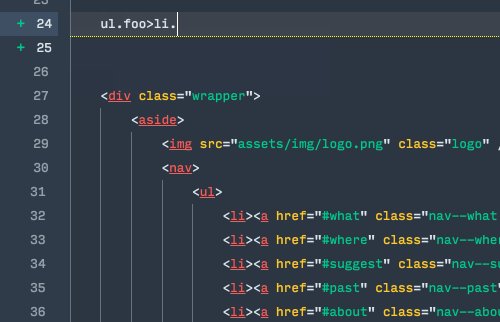
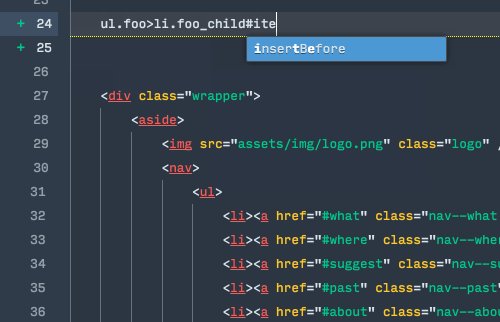
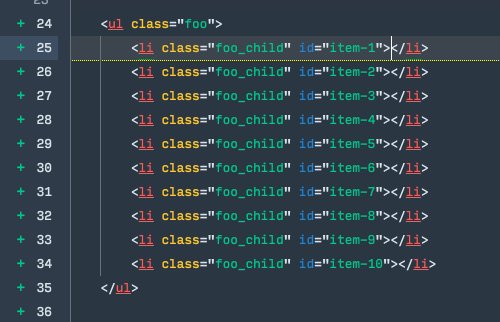
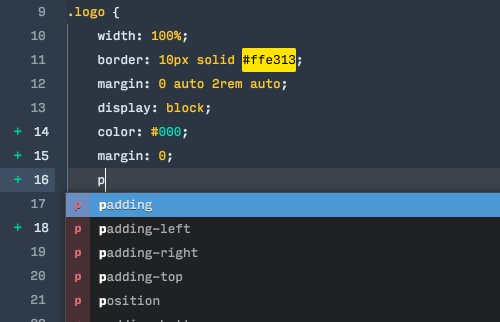
emmet
I was initially sceptical of Emmet but decided to give it a try when building a few sites from scratch. Being able to type out a single line and get back dozens of boilerplate is great, and its CSS autocomplete shortcuts are nice too.
Visual aids
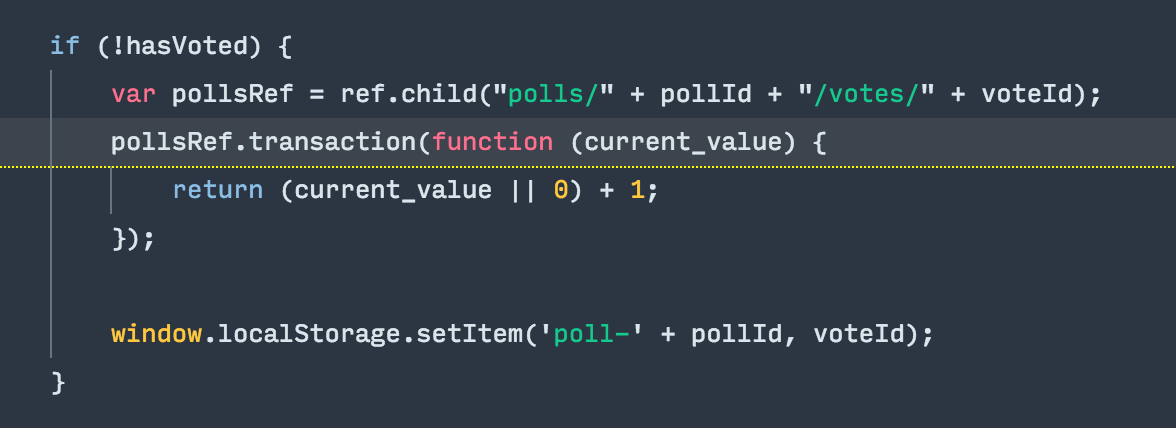
highlight-line
Super useful for me as I sometimes struggle to find my place when switching between Atom and other windows.
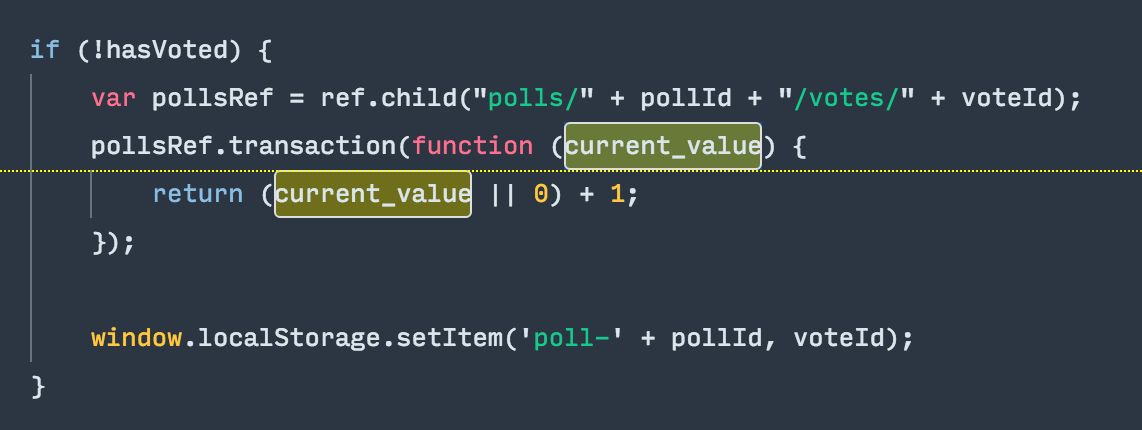
highlight-selected
Another Sublime feature I missed – select a term and see where it's used in other places.
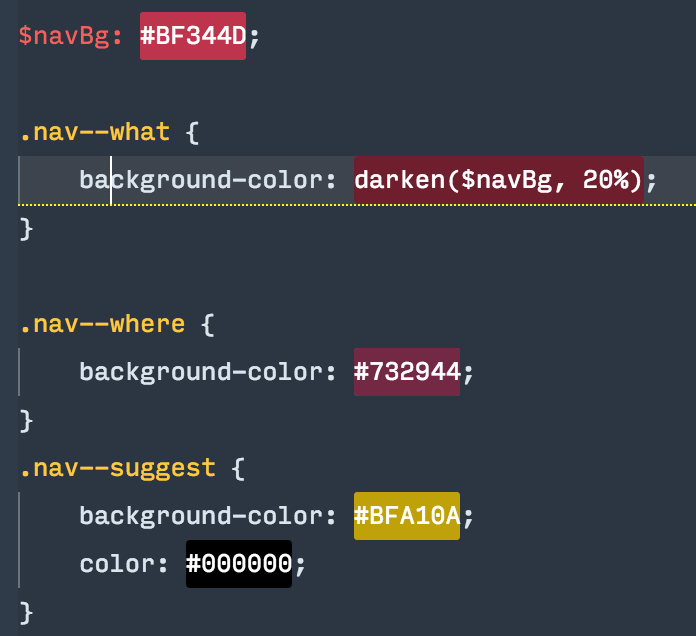
pigments
The definitive colour preview package – it's even clever enough to highlight interpreted variable colours and Sass functions if you enable the setting to do so.
Augmenting Atom
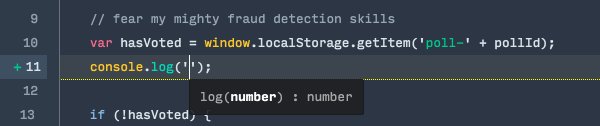
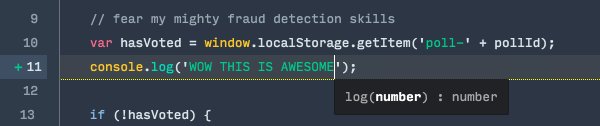
atom-ternjs
I'd tried tern in the past and found it slow and unworkable (albeit for a massive project), but for smaller things I've found this handy – adds IDE-esque features to Atom allowing you to jump to the definition of a variable or function, and adds autocomplete tooltips for your own functions and modules to remind you what arguments they take (even inferring parameter types where it can).
tool-bar / tool-bar-almighty
A set of plugins to add a nifty toolbar menu to Atom allowing easy access to settings, splitscreen views and others.
--
In all of the screenshots above, I'm using the beautiful (free for personal use) Input Mono font, the Seti UI and the Chester syntax theme.
These are the plugins and settings I use every day – I'd encourage you to try out a new editor for 2016 if you're stuck on the non-free, slowly-updated Sublime Text. Github are putting a lot of work into Atom and it shows – my only criticism is its slow startup time but I can live with this, and a hackable, web technology-based editor is a welcome change. Give it a try.
Postscript: Kevin Mears on Twitter pointed out a nice Atom feature where you can "star" a package and then install another user's starred packages. I just used apm star --installed to automatically star all my installed packages, and you can install them with apm stars --user mattandrews --install which will give you all my packages (there are a couple of misc extra ones not listed here, FYI). Thanks Kevin!